一直想把站点实现静态化但一直迟迟没动手,天一热就愈发的懒散了
对网站速度是越来越不满意了,今天索性把站点的服务优化了一下,但是感觉没什么效果,于是乎终于下决心用WP Super Cache了,
安装WP Super Cache后提示修改固定连接,但是修改后相关网页404,这是之前网站迁移时留下的小毛病,当时懒没解决,(出来混迟早要还)
是nginx url解析的问题:
#在sever下location之前添加
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
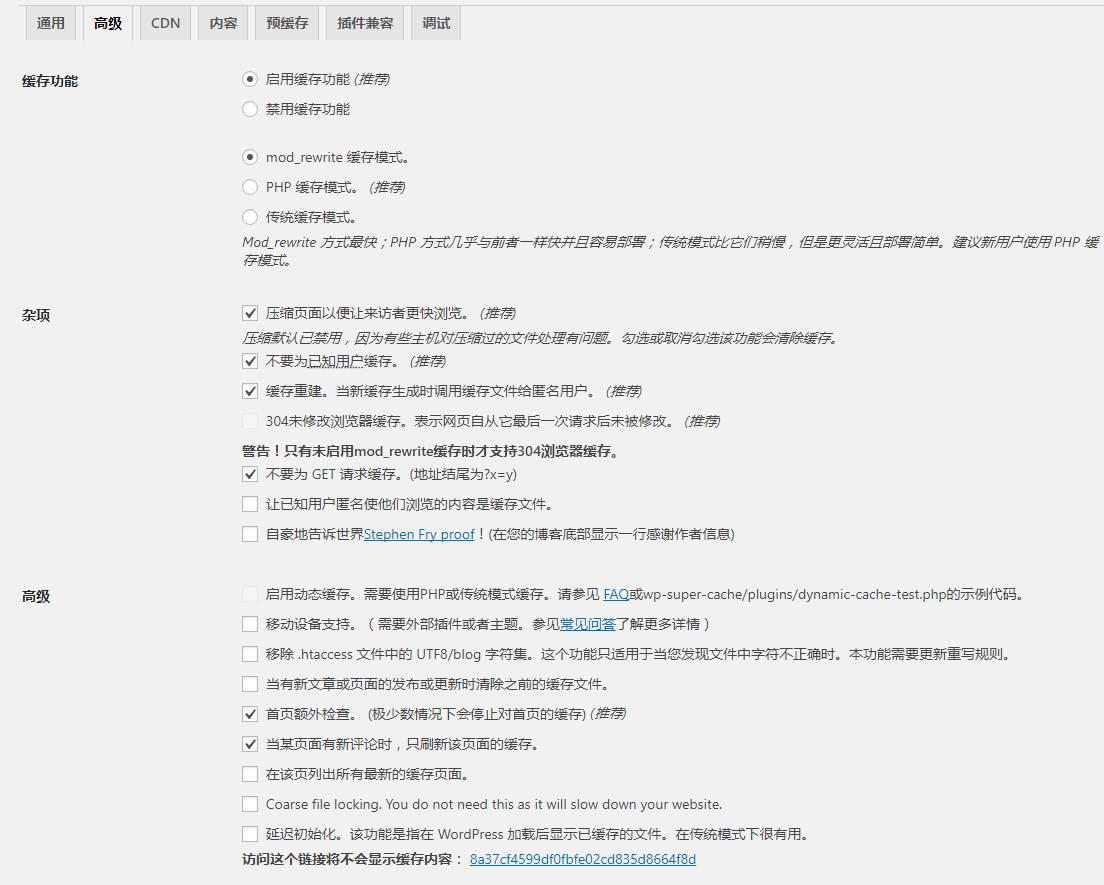
设置完后启用插件,进行如下设置

然后点击更新规则并设置设置过期时间
如果提示“Mod rewrite 模块可能未安装!”
在nginx中添加如下规则
##在 location 下添加
# 如果请求的文件已存在,直接返回
if (-f $request_filename) {
break;
}
set $supercache_file '';
set $supercache_uri $request_uri;
set $supercache 1;
set $ihttp_host '';
if ($request_method = POST) {
set $supercache 0;
}
# 仅在访问文章永久链接时使用静态文件,请求中带参数则不使用静态缓存
set $qs 0;
if ($query_string) {
set $qs 1;
}
# 不过从 twitter, facebook, feedburner 链接点过来的,总是带参数,这些访问仍然可以使用静态文件
if ($query_string ~* "^utm_source=([^&]+)&utm_medium([^&]+)&utm_campaign=([^&]+)(&utm_content=([^&]+))?$") {
set $qs 0;
set $supercache_uri $document_uri;
}
#deactivate on high load
if ($qs = 1) {
set $supercache 0;
}
# 针对已登录用户(发表过评论),可以不静态化。在访问量高峰时可注释掉
if ($http_cookie ~* "comment_author_|wordpress|wp-postpass_" ) {
set $supercache 0;
}
# 支持移动设备,访问移动版本的网页缓存
if ($http_user_agent ~* '(iphone|ipod|aspen|incognito|webmate|android|dream|cupcake|froyo|blackberry9500|blackberry9520|blackberry9530|blackberry9550|blackberry 9800|webos|s8000|bada)') {
set $ihttp_host '-mobile';
}
# 指定静态缓存文件的路径
if ($supercache = 0) {
set $supercache_uri '';
}
if ($supercache_uri ~ ^(.+)$) {
set $supercache_file /wp-content/cache/supercache/$http_host$1/index${ihttp_host}.html;
}
# 只有当缓存文件存在时,才进行 rewrite
if (-f $document_root$supercache_file) {
#rewrite ^(.*)$ $supercache_file break;
rewrite ^ $supercache_file last;
}
# 所有其他请求,转给 wordpress 处理
if (!-e $request_filename) {
rewrite . /index.php last;
}
OK,完工